Google blogspot comes to now new interface layout and update new features for blogger blog user, If you want to add custom css for new layout interface in Blogger (blog), you need to now add custom css style for using blogger dashbord on layout option select add HTML gadget on footer section.
It's very simple trick for add custom css code on update blogger layout for change desktop and mobile layout design of blog web page and blogger posts, you can do esily change all tags - font-size, theme color, theme layout and anything do changed using Add a Gadget take to HTML/JavaScript with using on style tags on HTML gadget.
This is unique methed great working now, you can do change blog new interface layout design using custom css for mobile and desktop view. if you want to responsive design for mobile, you can use media query style css code for responsive layout on HTML gadget.
Blogger New Interface Layout For Add Custom CSS Style
How to Add Custom CSS in Update Blogger Interface
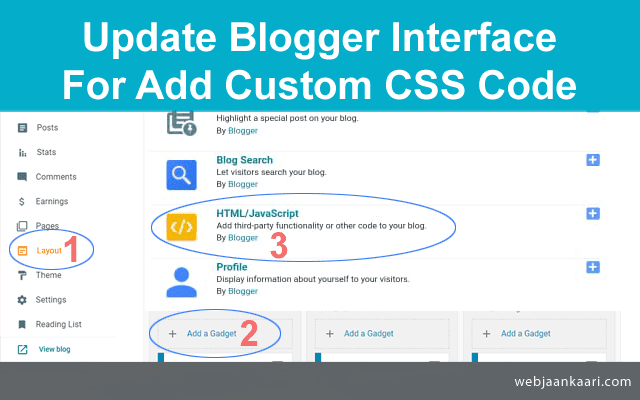
The solution steps given for update blogger layout on below this will be work 100%, I also used this simple trick, Please following see one-one steps.Steps for add custom css code for new blogger interface -
- Sign in to Blogger Website.
- left menu tools, click on Layout Option.
- Add gadget on footer section click on Add a Gadget.
- Select and Add gadgets HTML/JavaScript from blogger gadgets list.
- Add your custom style CSS in HTML Gadget on between style tags.
- See example custom css code - <style>
.post-body h3{font-size:36px;color:#000;}
</style> - Click Save button after adding custom designing CSS code.



![whatsapp groups list Pakistan 2020 [330]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBndaA70CJ-VFZ4WRUBxND3UM_sIdQF3WTQFSuW5GWzp3pHVzLw8iwO2TP_4l8j3iGiW9u3mhyUl_lr3z_gv2IWD-Pur8xuhwx8Cz2rud7DnjDwzY51JbkCewgJj-PXGHUhRp0pD7JNXI/w680/whatsappgroupinvite.com+330.png)



