Installing the Contact Form In Static Page- Ok just here i will not discuss the function and why the contact form widget has an important role on a blog but here i will share tips on how to install the contact form on static pages blogger, please read carefully to.
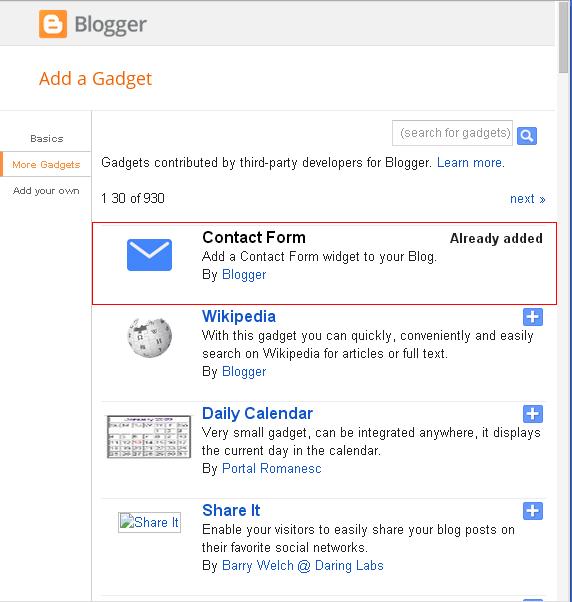
Firstly you have to enter this contact form widget on the blog.
And before you have installed an awesome font in the template, if not please add the link below before </head> HTML Remove the <br/> in the code Next, please go to Template> Edit Template> to apply the code before the </style> or ]]</b: skin> CSS Remove <br/> in the code Save the template So it looks neats neat, you should use the Press "Enter" for a new line on the menu "Option" as shown below
Then create a new static page and apply the code below in the HTML tab HTML <form name="contact-form"> <span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-user"></i> Nama</span> <input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /> <span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-envelope"></i> Alamat Email <span style="color: red; font-weight: bolder;">*</span></span> <input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /> <span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-pencil"></i> Isi Pesan <span style="color: red; font-weight: bolder;">*</span></span> <textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <input id="ContactForm1_contact-form-submit" type="button" value="Kirim" /> <div style="max-width: 222px; text-align: center; width: 100%;"> <div id="ContactForm1_contact-form-error-message"> </div> <div id="ContactForm1_contact-form-success-message"> </div> </div> </form> Publish and view it. Thank you
Search This Blog
Popular Posts
Footer Copyright
Copyright © - SameSudy | Design by - Blogger Templates