Firebug is the most popular and powerful web development tool and one of the most recommended tool which integrates with Firefox to put a wealth of web development tools at your fingertips while you browse. You can edit, debug, and monitor
CSS, HTML, and JavaScript live in any web page.
The sixth Web Exponents tech talk features Rob Campbell's presentation on Firebug. Rob works at Mozilla. He's one of the developers that Mozilla dedicated to the Firebug effort last July. Rob is one of the main drivers of the Firebug project, starting and heading up the weekly concalls, and closely tracking bugs and releases. As one of the founders of the Firebug Working Group, I'm excited to see Mozilla taking a more active role in Firebug. The benefits are clear as we see more features and greater stability with each Firebug release.

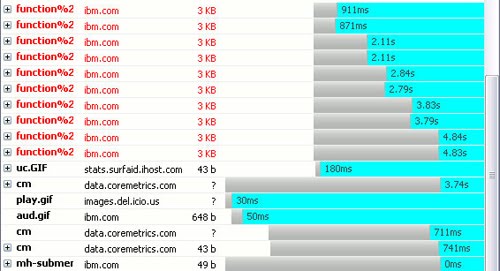
Why are your Web pages taking so long to load? Did you ever want to inspect or edit HTML while browsing? Tweak CSS instantly? In this article, learn to use Firebug, a free, open source extension for the Firefox browser that provides many useful developer features and tools. Using Firebug, you can monitor, edit, and debug live pages, including HTML, CSS, JavaScript code, and network traffic. Read on to learn how to speed up the tasks of debugging and tuning your Web and Ajax applications with Firebug.

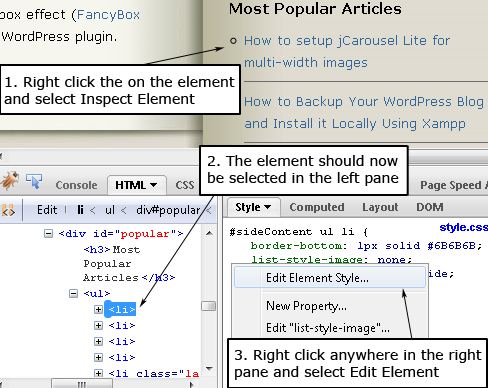
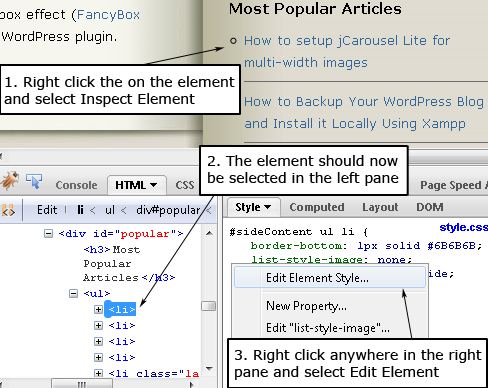
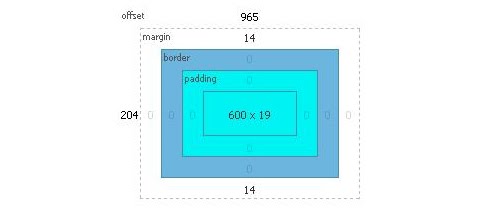
In the past, I found myself spending countless hours tweaking my CSS and making everything work in Internet Explorer just as it would in Firefox. Everything changed when I found Firebug. In this tutorial, I am going to discuss how to use Firebug to make CSS development faster, and share some tips for a consistent look between browsers.

Ask web developers to name their desert island Firefox extensions (ignoring for now the improbability of having a laptop while stranded), and they’re bound to put Firebug at or near the top of their lists.

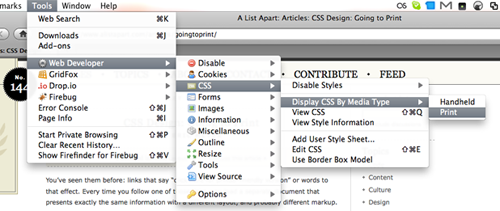
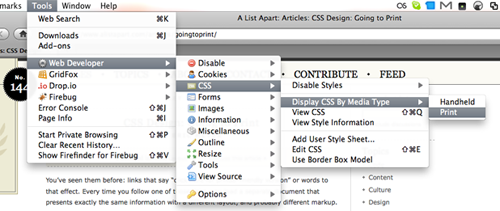
Print stylesheets are an aspect of front-end engineering that rarely get any love, and they’ll often be ignored until the last possible moment before launching a site. Sometimes they might even be forgotten altogether, but you should always make time to write at least a basic stylesheet that formats things neatly, and reveals any elements that only make sense on paper while hiding things like interactive controls that will be useless when printed.

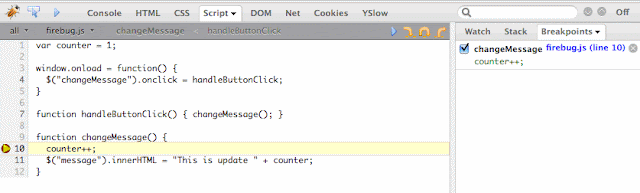
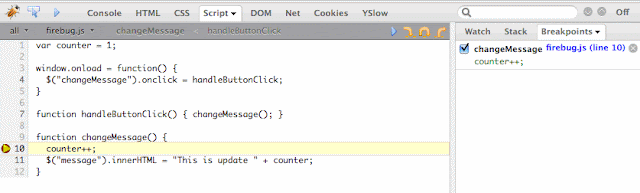
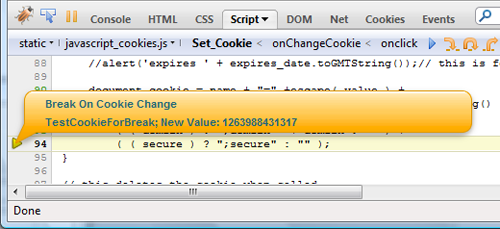
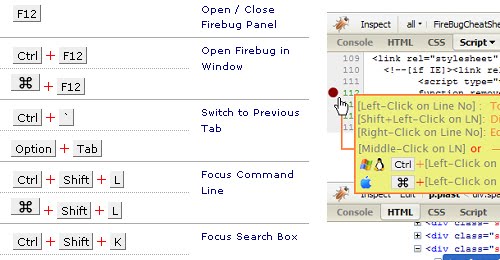
Firebug has become an indispensable tool for doing front-end development of web applications. However, most developers are unaware of some very useful features of this tool, especially when it comes to debugging JavaScript code. I’ve personally seen many of my colleagues relying on alert() function to reveal the flow of execution of their complex codes. In this article we’ll look into some ways that Firebug can help you debug JavaScript and boost your productivity.


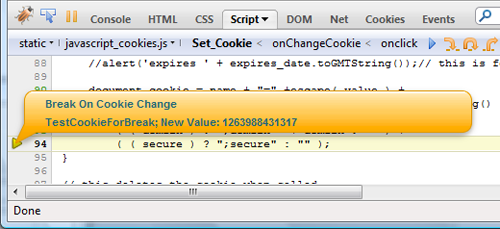
Firecookie is an extension to Firebug that allows managing cookies in your browser. Latest 1.0v has been also just released on AMO and it's fully compatible with Firebug 1.5.

Firebug is one of the reasons that I changed to Firefox (from Camino, a faster, less memory intensive browser). It is so handy for checking under the hood of websites and anyone who does anything with CSS should know how to use it!

That's right folks. It's time for another screencast! This time, I thought it'd be nice to cover a little bit of Firebug. I've actually been meaning to put together a few screencasts on Firebug. If you like this one, definitely let me know and I'll be sure to put some more together.

Firebug is one of the most popular tools used by web developers. In this article, we’ll take a closer look at ten of its most attractive features.

This is a quick screen cast on how to test live css rule with firebug before committing your changes to yours stylesheet. This is quite a time saver!

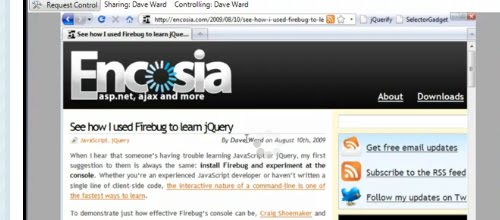
It was great to see all the positive responses to the screencast I recently recorded with Craig Shoemaker on how to use Firebug’s console to learn jQuery. That being my first screencast, I really appreciate all of your support.

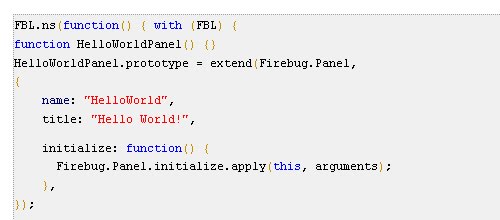
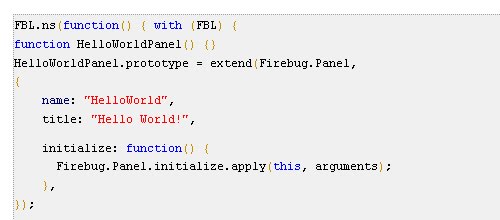
It's been a while since I have started contributing to Firebug. Everybody use this amazing Firefox extension and I am having great time with exploring the underlying architecture. Well, it was hard time at the beginning ;-) I had to dive into unknown waters and understand what's under the hood. I remember it quite exactly, I have spent many hours with debugging a debugger trying to understand how it works.

Last night, I was testing out someone's jQuery queue() and dequeue() code and I had a bug that was just driving me crazy; no matter how simple I made my test, my queued callbacks kept firing twice. To give you some insight into how simple my code was, take a look at this demo:
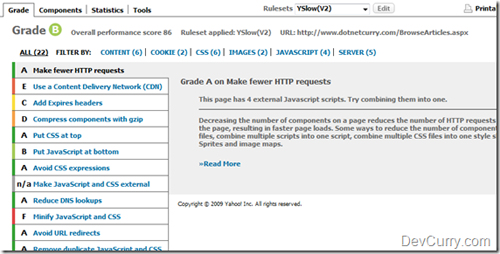
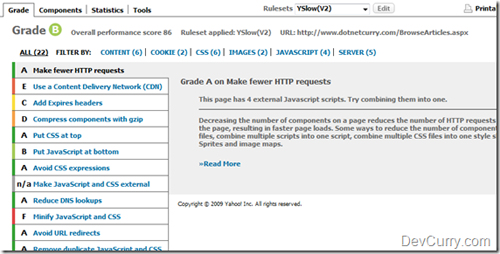
 Yahoo’s YSlow
Yahoo’s YSlow is a ‘must have’ Firefox add-on and is an extension (for performance) to the Firebug tool. YSlow analyzes web pages and suggests ways to improve the performance of web pages based on a set of rules for high performance web pages laid out by Yahoo. There are 34 rules laid out by Yahoo and YSlow is capable of testing 22 of them.


This post gives you an overview of the best Firebug extensions that may increase your productivity even further.